
If you don’t know anything about Home Depot and its login portal My Apron, you might be wondering what this means. it has to do with My Apron. Let me do it for you.
For services, tools, and all types of construction/renovation materials, The Home Depot is America’s number one retailer. Additionally, the company was ranked 26th on the Fortune 500 for $ 33.5 billion in the third quarter of 2020.

Step-By-Step Login Guide For The Home Depot Employee
Attention all Home Depot employees, here is the tutorial on how to log into the Home Depot My Apron login portal.
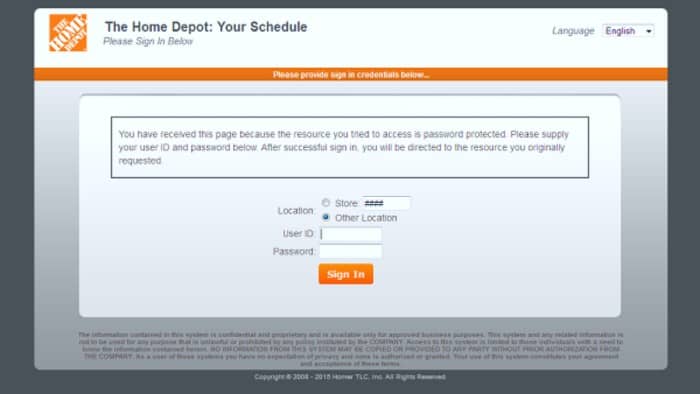
- To access your portal, you must first visit your portal. To do this, use the My Apron login link.
- Once you are on the login page, you will find two fields where your login information is required.
- Fill in these fields with your information, that is, your email address and your password. If you want to stay logged in, select the “Stay logged in” option in the password field.
- When you’re done, just click Connect.
- This should be sufficient and you will be logged into your Home Depot My Apron login account.
It all seems pretty straightforward, doesn’t it? Yes, maybe in a perfect world, but this is not always the case. In the real world, you always forget important things like your account password. Since this is nothing new, all login portals offer users the option to reset their passwords. Here we are also for you as always.
Forget Password? Follow Steps To Reset Password
- On the same login page of the My Apron login portal, you will find the “Forgotten password” button below the password.
- Click the Forgot my password button and you will be directed to another page.
- On this new page, you will be asked to provide your email address. To enter the same email address.
- After clicking the submit button, you will receive a link to the provided email address.
- So open your email and look for the link you received. Click on it to reset your password.
- You will be redirected to a page where you will need to enter a new password for your account.
- That’s all you have to do. You can review the changes by returning to the login page and logging in with the new password.
Things To Consider Before Using The Portal
- First, keep your critical employees’ self-service credentials in a safe place. Do not provide passwords as this may affect your employees’ self-service.
- Always use a more secure method to access, view, print, and edit employee information. Always use https: // at the beginning of the link on the ess employee login page.
- Be careful when connecting to the ESS using the Home Depots ESS app or the THD ESS network.
- Never leave Corporate Home Depot without leaving. Log out immediately when your employee’s activity ends.
- Another precaution is to print Home Depot employee and employee documents on a secure printer.
Follow The Troubleshooting Method In Case You Face Issue
While it is rare for users to need to follow our troubleshooting guide, there are times when it is necessary. We’ll take a look at the troubleshooting guide here.
- Make sure you have an active and reliable internet connection. This can cause unexpected errors, such as timeouts.
- Make sure you enter your My Apron information correctly. If there is an option to display your password, use that option. As long as no one can see your password.
- Make sure Caps Lock is off.
- If you still cannot access the website, you can clear your cache and cookies. Here you will find our instructions for this in the most common browsers.
- Turn off any Virtual Private Networks (VPN) you are using. Some websites block certain national or local IP addresses.
- If you are not using a VPN and you have a good connection, you may have forgotten your password. Follow the instructions to retrieve your password here.
- If you are still having problems and cannot access your account, feel free to contact us and we will help you as soon as possible.
Services Provided By Home Depot To Its Employees
Home Depot Self-Service allows you to edit and view some of your employee information. Please check your address and other personal information at the self-service each month to make sure The Home Depot can contact you about benefits, taxes, etc. If required.
In self-service, you can:
- Activate or sign up to receive a payment card.
- Change your mailing address.
- Change or save the Homer Fund deduction.
- View vacation information and print vacation packages.
- Check your absent status.
- Check your partner profile.
- View and print the history of payments received and tax returns.
- Change your impressions.
- Activate or change your direct deposit information.
You must be connected to the network for self-service functions. Here are some suggestions:
- Access and make changes to this information.
- Be careful when connecting to the network.
- Make sure to log out when you have finished logging in.
- Make sure to print your documents in a place that is safe for the printer.
After getting permission from Home Depot ESS, let’s see how to log into My Apron at hdapps.homedepot.com/ESSSecurity. Now let’s start the process of logging into My Apron, but first. Let me explain some of the credentials required for the My Apron login process.

The List Of Benefits For The Home Depot Employees
My Apron is a powerful resource for Home Depot employees. Here are some other benefits of the My Apron self-service portal.
- Employees and employees can use it to check their business hours of operation.
- To update contact information, email, and postal address.
- Print documents like payroll when you need tax returns and information.
- Display and print W-2 information, activate salary card,
- View and make changes to employees and related national and local payroll deductions.
- Update direct deposit information and other details
- In addition to requesting paychecks, employees can claim deductions through the Homer Fund using Home Depot’s orange apron system.
- Other personal information that employees can update, edit, view, or print includes licenses (LOAs).
What Is Home Depot ESS? & How It’s Helpful?
A Home Depot ESS is a self-pay system for your employees. The Home Depot representative helps employees create and update personal information in company reLog inwards.
The Home Depot ess app helps employees:
- Check and print your income statement, modify your tax withholding.
- View or print payment details from Home Depot – historical payment statements, of course.
- Login and activate your salary card.
- Change the employee’s email address.
- Change withdrawn from Homer’s fund.
- Check the license status and also print the LOA packages.
- Review and update the Home Depot employee profile.
- Learn more about paying taxes and wages.
- Modify withholding tax
- Activate direct deposit information
Although THD was an ESS login for former Home Depot employees, Home Depot now has a different login page.

All Information About Home Depot & Its Portals
Home Depot is one of the largest hardware stores in the United States, offering construction products, services, and tools. In 1978 it was founded by Bernard Marcus, Arthur Blank, Ron Brill, Pat Farrah, and Kenneth Langone.
Its seat is in the non-integrated county of Cobb, Georgia, with the mailing address of Atlanta.
Home Depot is one of the largest retail chains helping people with their appliances. To manage this vast network of agencies, it is important to communicate with all employees at the same time. The website helps them check their payroll, hours, or other benefits offered by the company.
The agent can only access My Apron at the Home Deport store. My Apron is listed on the Home Depot Associates online network. You cannot access My Apron from a system that is not part of the Home Depot network. Employees access their payroll, payroll, working hours, benefits, vacations, taxes, personal information, request for permits, filling in attendance sheets, etc. Employers can also apply for managerial positions or promotions through the Home Deport My Apron network. To access My Apron, employees must provide their username and password.
Home Depot ESS, also known as the Home Depot Employee Self-Service Validation System, allows Home Depot employees to update their personal information or add it to their business records. ESS employees can also change their tax information, view payroll and tax returns, activate payroll cards, update direct deposit information, update personal information, change address and update mailing address, etc.
How Do I Apply For A Career At Home Depot?
Applying for jobs at Home Depot is very easy as you can search and apply for various jobs on your company’s website. To make things easier for you, we will explain the procedure to you.
- As mentioned above, they have a separate careers page for anyone who wants to work in HD. Then visit their website careers.homedepot.com.
- On the main page, you will see a search bar to find the job you want.
- There is also another search bar that you can type in a location and its zip code to find all the features available at that location, which is a cool feature.
- When you find the job you want, click on it to see all the information about the job. It also includes responsibilities, requirements, benefits, and other information.
- If you meet these conditions, click the Apply button.
- To complete the application, you will need to log into your HD Racing account.
- Users who already have an account can log in directly by filling in the fields.
- If you don’t have an account yet, my friend, you need to create one.
- For new users, the site offers the option “create a new account”.
- When you select it, the page asks for various personal data, including your address.
- After following these steps, click the login button and your new account will be created.
- Now use these new login details and apply for the position.
| Official Name | My Apron |
|---|---|
| Organization | Home Depot |
| Portal Type | Login |
| User | Home Depot Employees |
| Usage | To Excess Details |
Frequently Asked Questions (FAQ) About The Portal
What is Home Depot Self-Service?
Home Depot Self-Service is the company’s MyThdhr portal that allows you to view, edit, and review features like employee profiles, payroll discounts, payroll card activation, and more.
How to access your payroll and history in HD?
All employees can use the My Apron login to view and print their payroll or tax returns. You can also see the payment schedule for My Apron.
Who can use the Home Depot member login?
Each HD employee can use the login link to access data.
How do I apply for a career in HD?
You can visit the career portal and apply for the positions you want. See the previous article for more explanations.
Final Statment On The MyApron
You can be a handyman capable of all kinds of home and office renovations, but you need the right equipment and accessories for this. Then Home Depot is the right place for you and if you are one of the employees there, you should use the MyApron portal. Even if you have no idea what this portal is, we have provided you with all kinds of details on how to access, log in and recover your account. Please use all this information and if you want to register you can also use the above information.
